
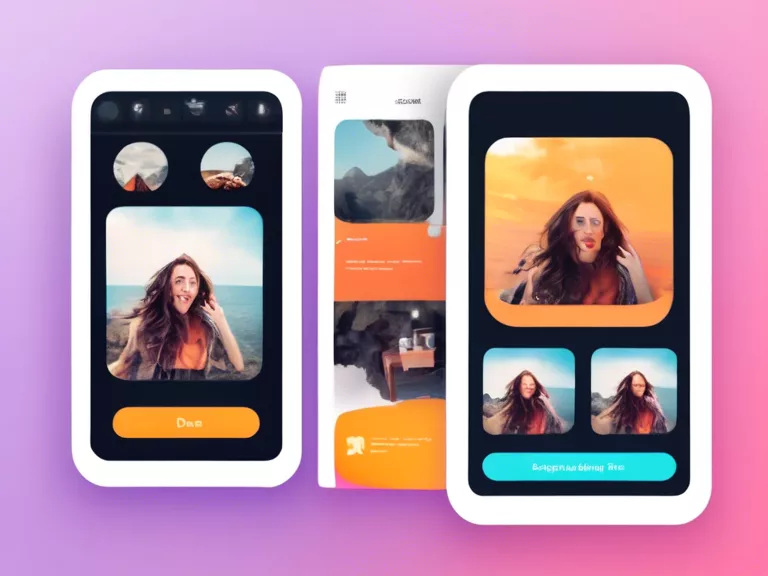
The world of digital content is increasingly saturated with videos vying for viewers' attention. One of the key factors that can make your video stand out from the crowd is a visually captivating thumbnail. In this article, we will explore the best practices for designing eye-catching video thumbnails on apps.
First and foremost, it's essential to choose a high-quality image for your thumbnail. Blurry or pixelated images will not attract viewers and may even deter them from clicking on your video. Make sure the image is clear, vibrant, and relevant to the content of your video.
Secondly, consider adding text to your thumbnail. A catchy title or a brief description of the video can pique viewers' curiosity and entice them to click. Keep the text concise and easy to read, using large, bold fonts that stand out against the background.
Another important aspect to consider is the composition of your thumbnail. Make sure the subject of the image is centered and easily recognizable. Avoid cluttered or busy backgrounds that can distract from the main focus of the thumbnail.
Color plays a crucial role in attracting viewers' attention. Choose colors that are visually appealing and complement each other. Bright, contrasting colors can make your thumbnail pop and draw viewers in.
Lastly, test different thumbnail designs to see which ones perform best. Analyze the click-through rates of different thumbnails and use this data to refine your design strategy. Don't be afraid to experiment and try new approaches to see what resonates with your audience.
By following these best practices for designing eye-catching video thumbnails on apps, you can increase the visibility and engagement of your videos and attract more viewers to your content.